在Methodot中,所有应用发布后,都是以docker容器在运行,docker容器运行的特点是所有的文件默认都不会持久化,如果由于一些异常,导致容器重启就会造成数据丢失。那在Methodot上,如何进行数据持久化呢?——使用“数据卷”。一般在我们的应用中,如下两种场景需要进行持久化:
- 文件。比如:用户头像、上传的文件等。
- 重要数据。比如:mysql的data目录。
如何进行数据持久化 #
在Methodot上进行持久化非常简单,包括如下几步:
-
在设计态时, 声明组件的存储路径,即告诉Methodot哪些目录需要持久化。

-
应用发布时,为每个存储路径绑定一个数据卷,可以新创建数据卷,也可以使用之间的数据卷。
数据卷是Methodot提供的一种存储抽象。


数据卷使用完整示例 #
我们简单改造一下我们的Java + Mysql模板来简单说明一下数据卷的使用方式。
数据卷是Methodot提供的一种存储抽象,使用数据卷可以将您的数据和应用程序相对独立,多个应用程序可使用同一个数据卷来共享数据卷内部的数据。应用本身的状态(起、停或更新)都不会影响到数据卷内的数据。
-
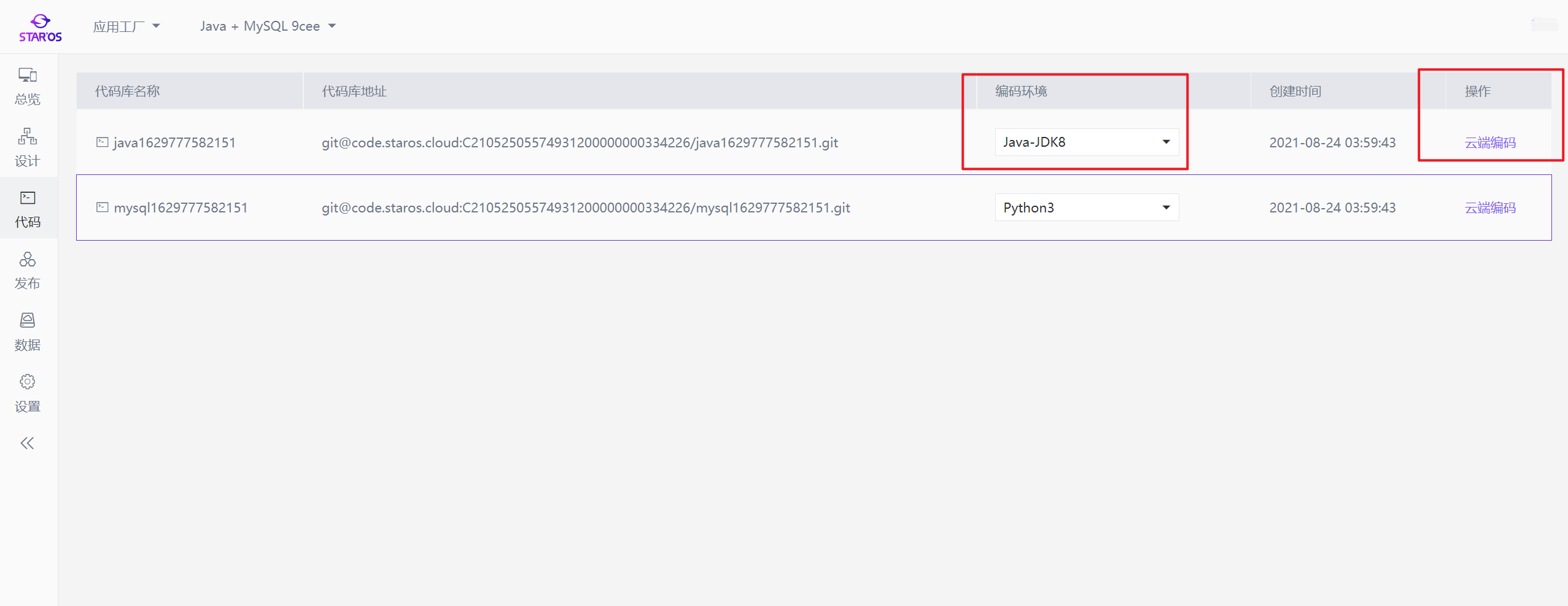
首先,使用云端编码打开Java代码

-
在src/.../servlet/CTGServlet.java文件中,将class添加
@MultipartConfig@MultipartConfig public class CTGServlet extends HttpServlet { }并改造
doPost方法代码段如下(为使用该功能,需要更新一下pom.xml中依赖版本)javax.servlet.jsp javax.servlet.jsp-api 2.3.0 provided protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { String path = req.getRequestURI(); OutputStream out = null; InputStream in = null; if (path.contains("/upload")) { Part part = req.getPart("file"); try { File file = new File("/test/download/file/test.html"); out = new FileOutputStream(file); in = part.getInputStream(); int read = 0; byte[] bytes = new byte[4096]; while ((read = in.read(bytes)) != -1) { out.write(bytes, 0, read); } file.setReadable(true,false); } catch (FileNotFoundException e) { e.fillInStackTrace(); } finally { out.close(); in.close(); } } if (path.contains("/cloudtogo")) { resp.setHeader("Content-Type","application/json;charset=utf8"); CTGService ctgService = new CTGService(); PrintWriter printWriter = resp.getWriter(); printWriter.print(ctgService.getShowParam().toString()); } } -
在webapp/.../index.html文件中添加脚本引入upload.js与上传文件入口
Title 已连接到MySQL(JAVA): #
#
#
#
#
#
#
id framework language create_time 上传文件 #
-
在webapp/js/下新建upload.js文件
$(document).ready(function () { var data = new FormData(), $file = document.querySelector("#file"), $showFile = document.querySelector("#showFile"); $file.addEventListener("change",function(e) { var files = e.target.files; if (files && files[0]) { data.append("file",files[0]); $.ajax({ url: "/upload", type: 'post', data: data, enctype: "multipart/form-data", processData: false, contentType: false, success: function(data) { alert("您的文件已上传"); } }); } }); $showFile.addEventListener("click", function(e) { $.ajax({ url: "/file", type: "get", data: "", processData: false, contentType: false, success: function(data) { console.info(data.length); //alert(data.data); } }); }) }); -
在webapp/WEB-INF/web.xml文件中\<servlet-mapping>添加新的
/upload配置ctg /cloudtogo /upload -
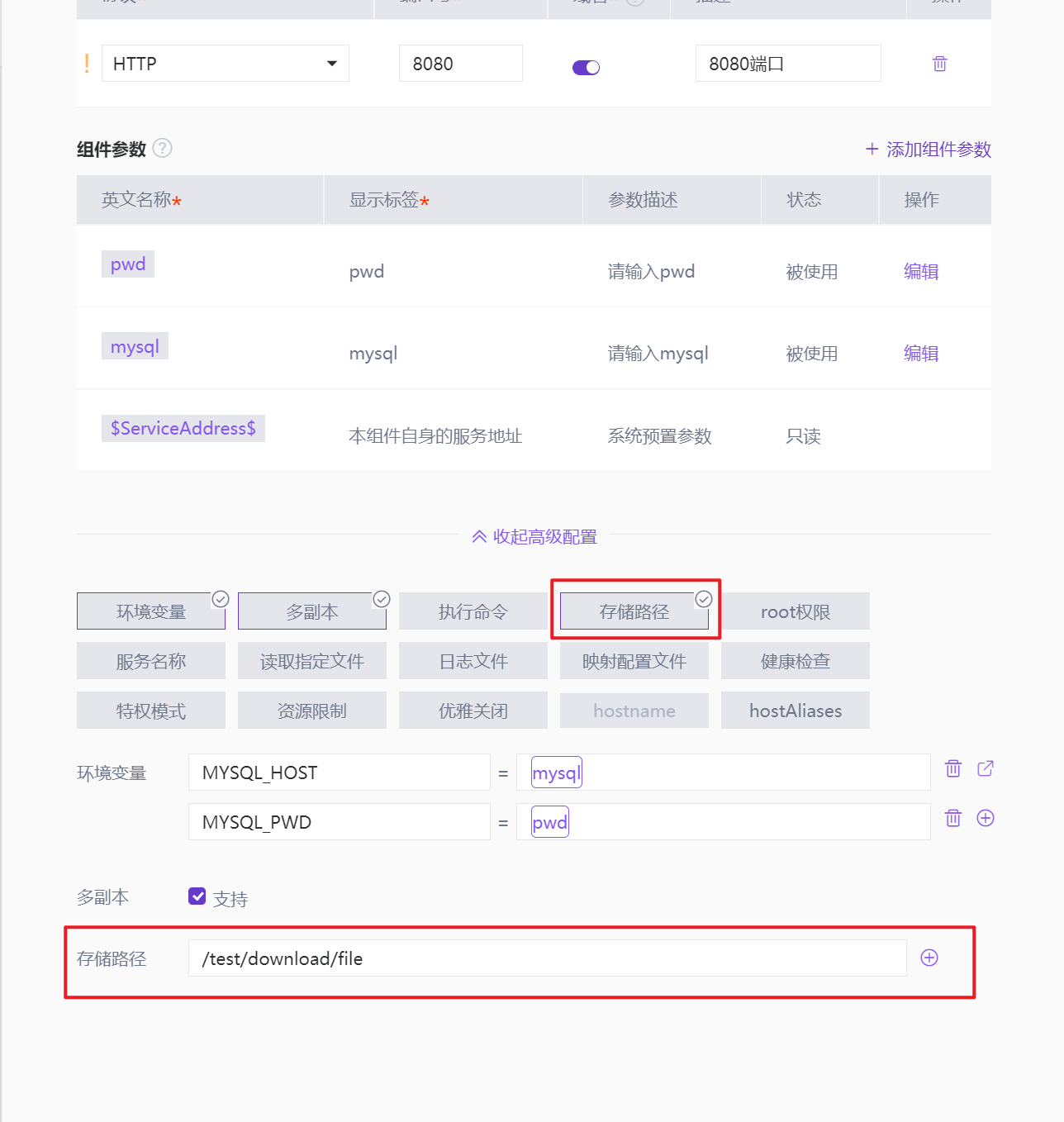
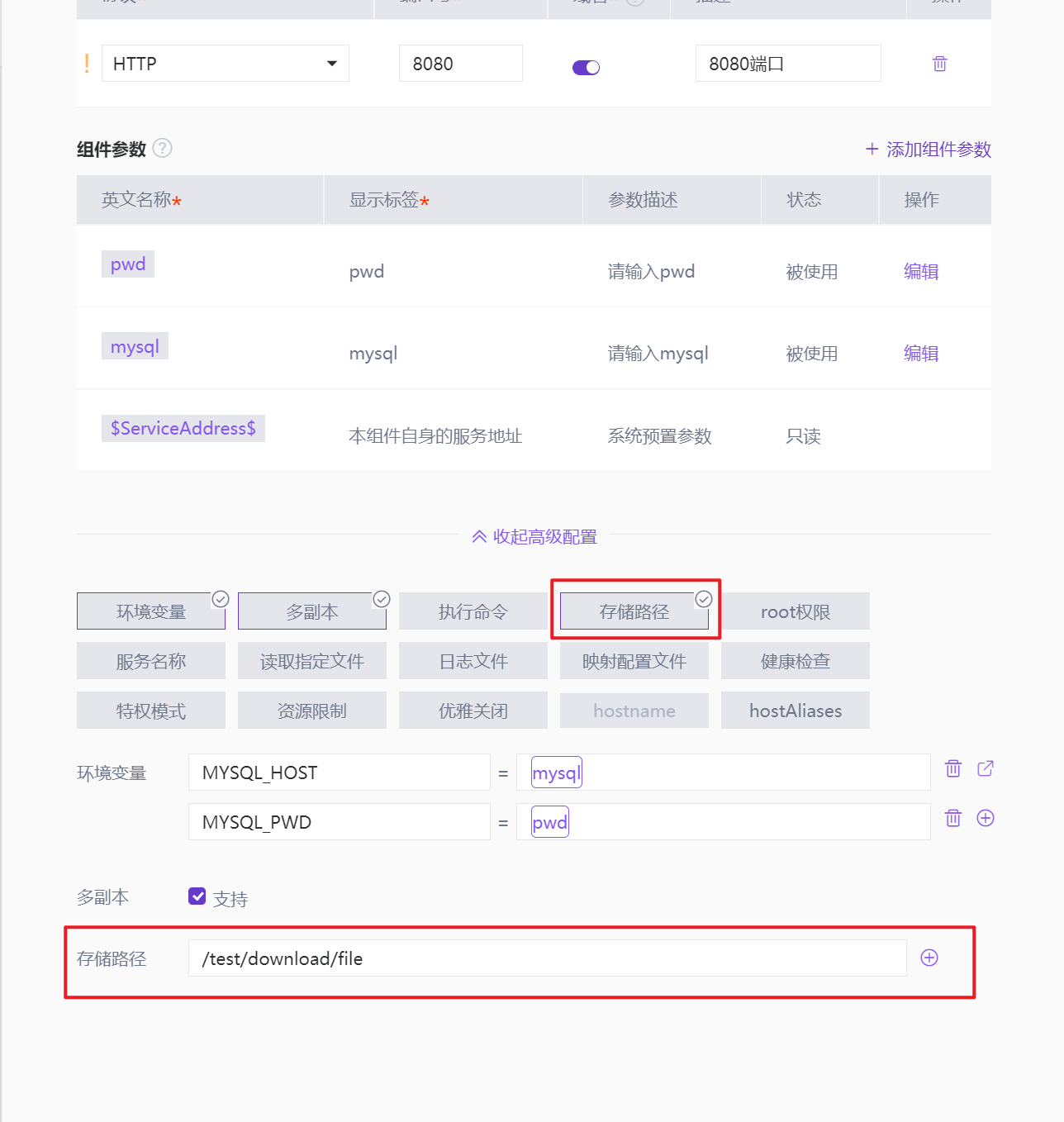
代码修改部分就配置好了,在云端编码将以上修改 提交并推送后,修改原有架构图中java组件配置,增加存储路径的配置,这里的路径需要根据步骤2中
doPost方法改造(将上传的文件存储于/test/download/file/test.html),于是在存储路径栏中填入/test/download/file,其余不变,保存此架构图,并发布
-
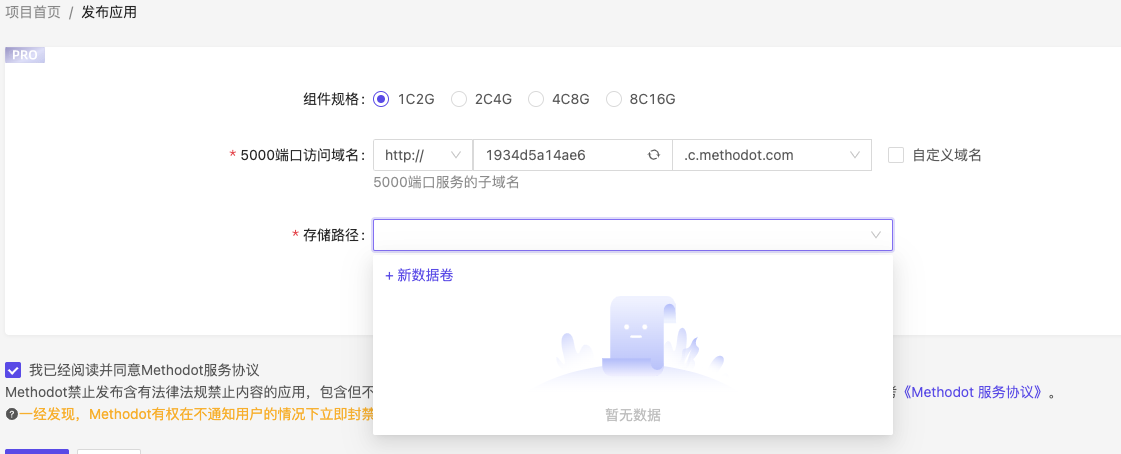
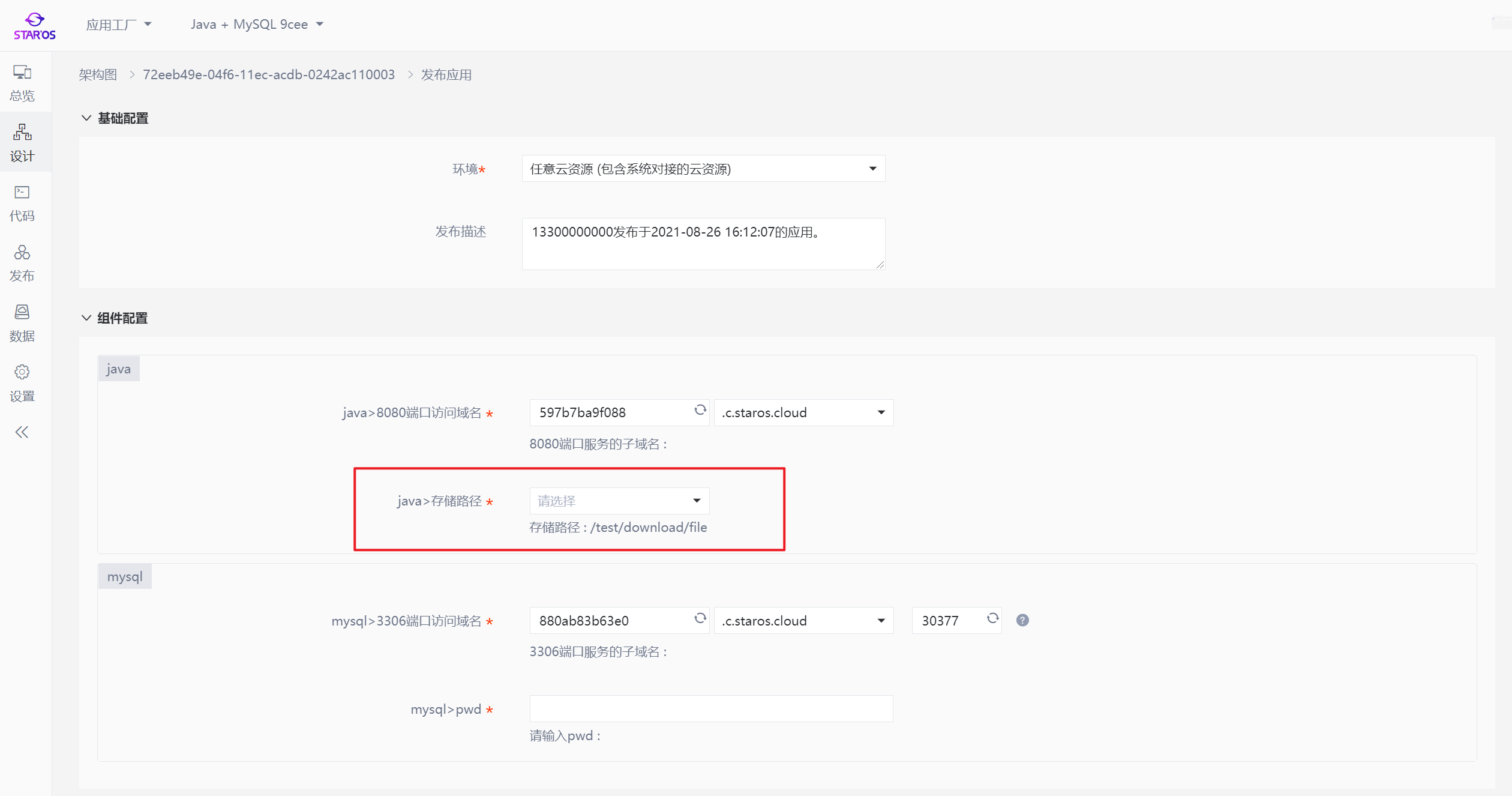
在发布页配置中,您会发现比默认的模板新增了java>存储路径的配置

-
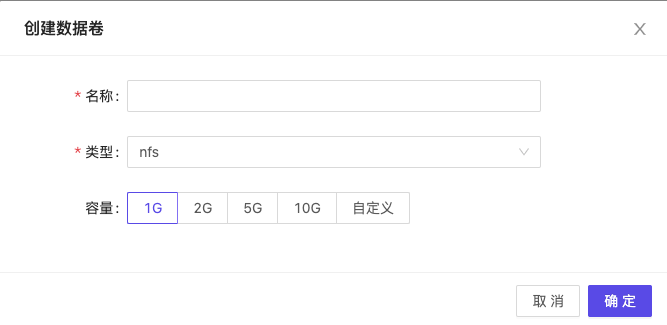
点击下拉图标,您可以在此新建数据卷,或选择已经创建好的数据卷(数据卷的创建)

-
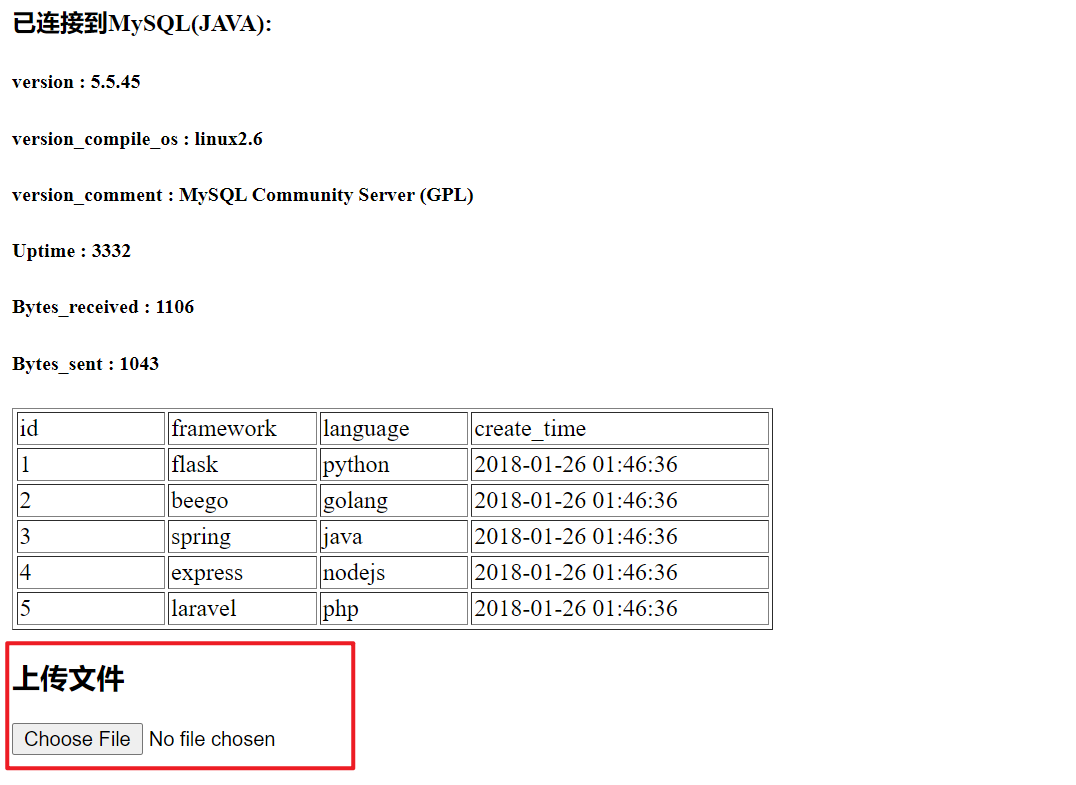
选择好数据卷后,您就可以发布此架构图,发布成功后查看如下

-
此处我们上传一个本地的test.html文件

接下来的步骤将展示如何使用项目内的数据卷,查看我们上传的html文件 #
-
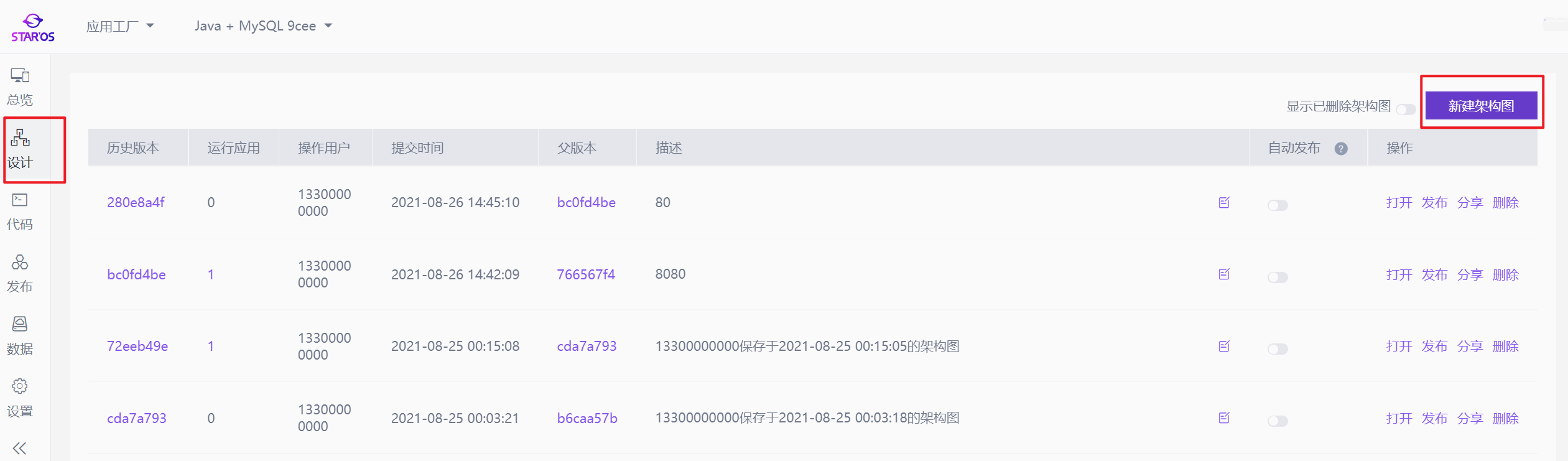
在此项目内,设计模块下点击新建架构图

-
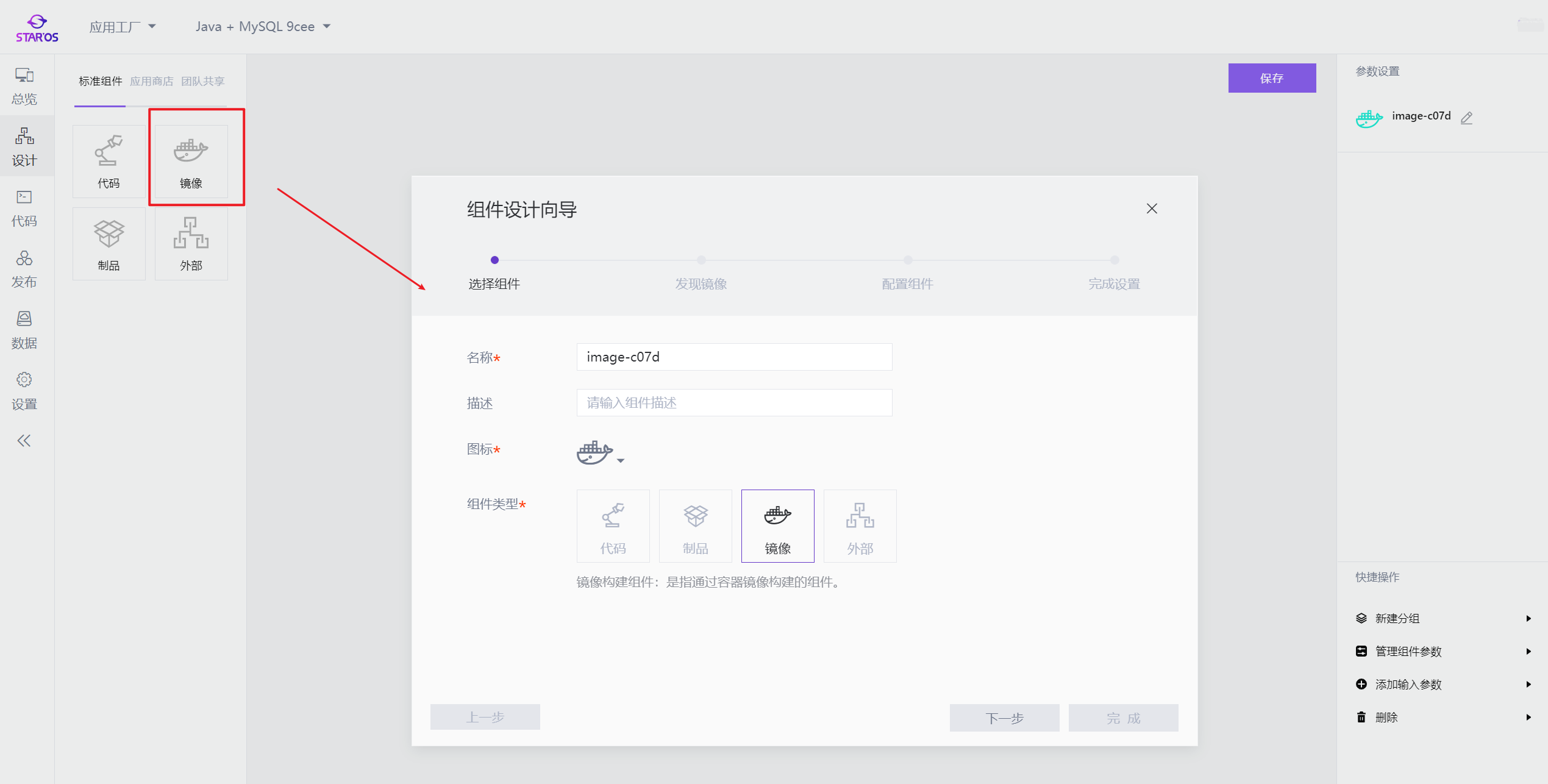
在蓝图设计中,选择镜像组件拖入右侧区域

-
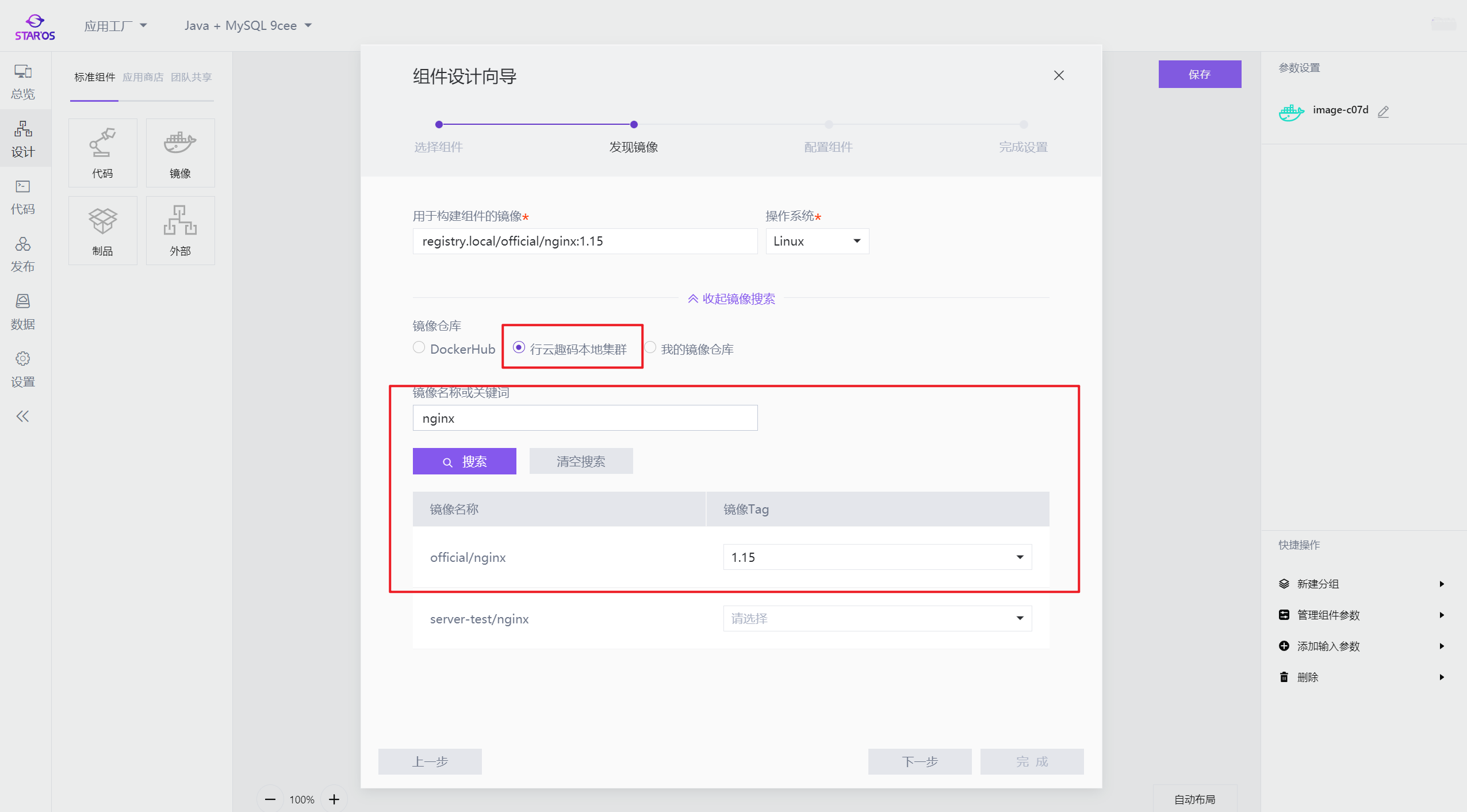
选择nginx镜像(此处可选择我们平台内部已有的nginx镜像)

-
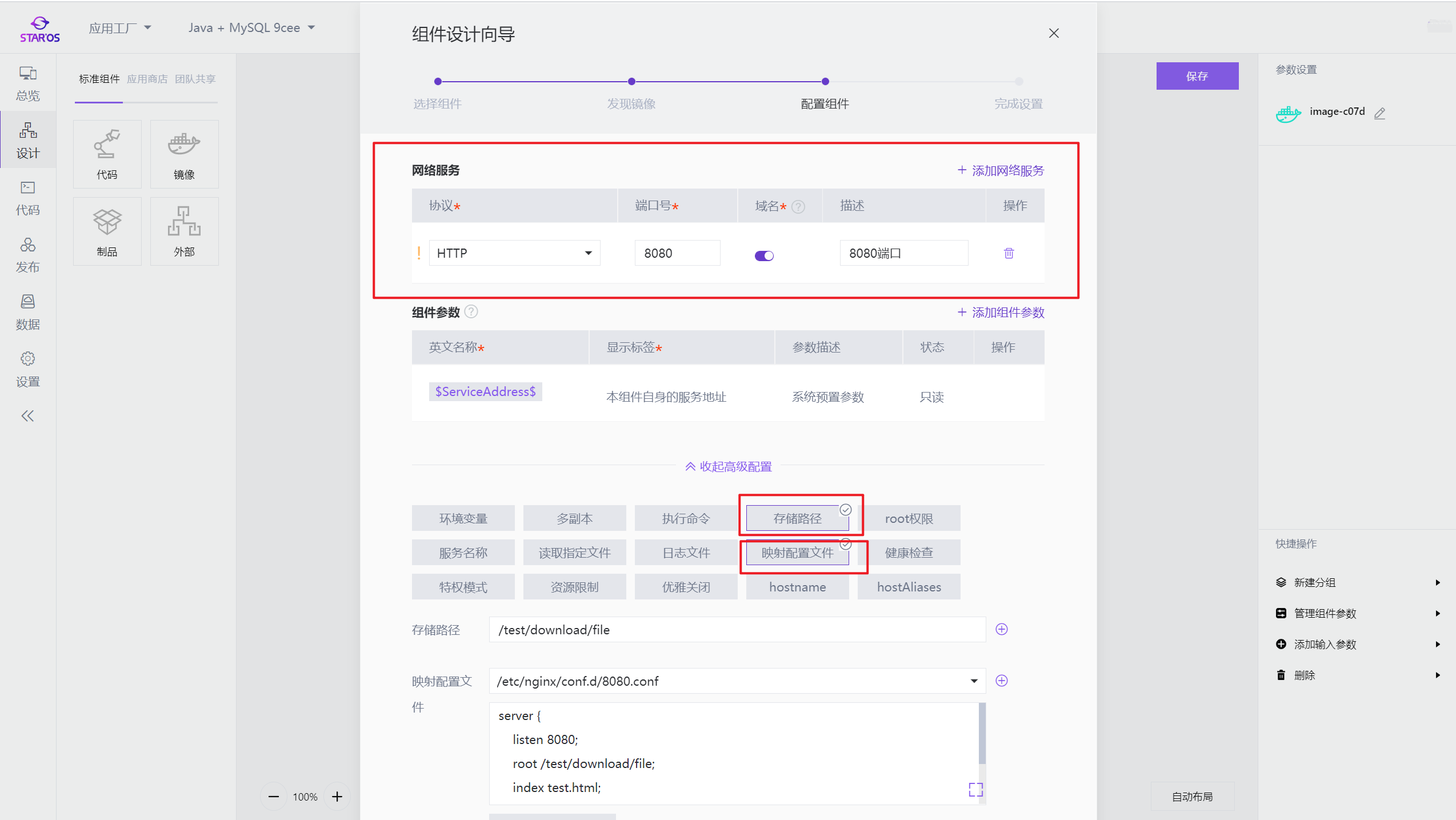
配置nginx, 配置
网络服务监听8080端口,配置存储路径:/test/download/file,配置映射配置文件到/etc/nginx/conf.d/8080.conf
其中
8080.conf的内容如下server { listen 8080; root /test/download/file; index test.html; location / { } } -
保存蓝图发布,访问时,您就可以看到之前应用上传的test.html的文件内容了