在本教程的第一部分中,您创建了一个单页应用程序来查看产品。
在这一部分中,您将把应用程序扩展到一个多页面应用程序,您将在其中创建一个新页面,允许用户添加新产品。
- 创建一个新页面,其中包含一个表单以从用户那里接受新产品的详细信息
- 向表单的字段添加验证
- 在查询中访问组件状态以插入动态输入
- 绑定表单的提交按钮,触发添加新产品
我们还将在ProductListPage上添加一个按钮。让我们开始吧!
创建您的第一个表单! #
现在要将新产品添加到目录中。为了使事情更有条理,请在新页面上执行此操作,以免影响目录页面。
请执行以下步骤:
- 通过点击
新建页面创建一个新页面。 - 将页面重命名为
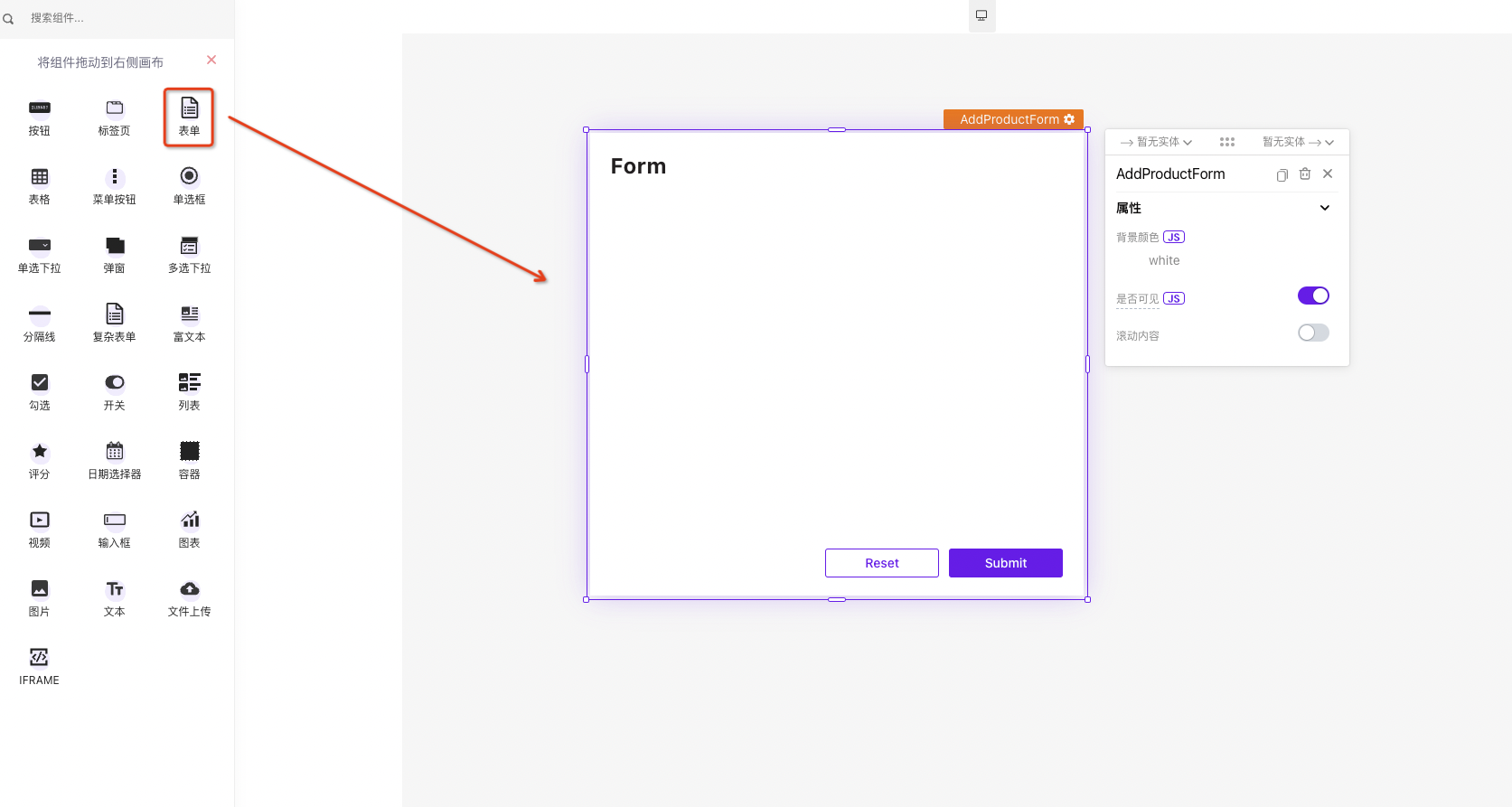
NewProductPage。 - 通过点击组件旁边的
+图标来查找并添加表单组件。 - 将表单重命名为
AddProductForm

将输入框组件添加到表单 #
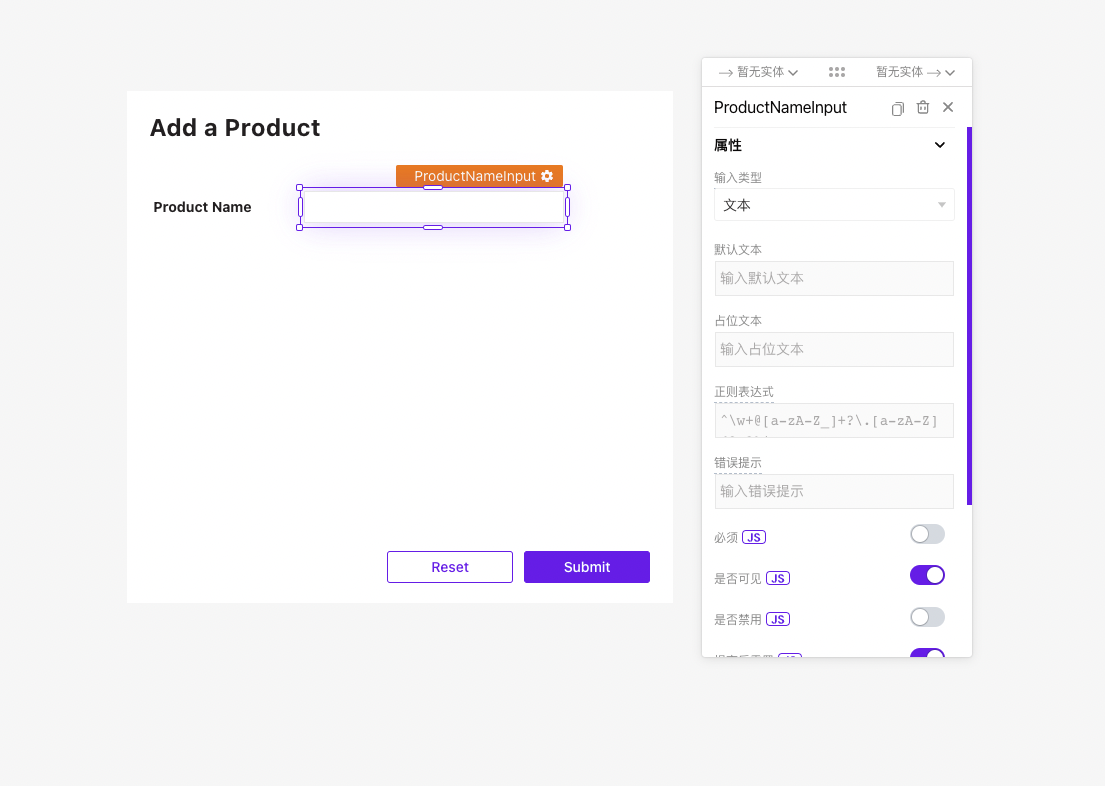
现在,只需找到输入框并将其拖放到画布上,将输入框组件重命名为ProductNameInput。
如果没有文本组件,这看起来不完整。让我们在输入框左侧添加一个文本组件来解决这个问题。在文本中填写:Product Name。

配置输入框组件 #
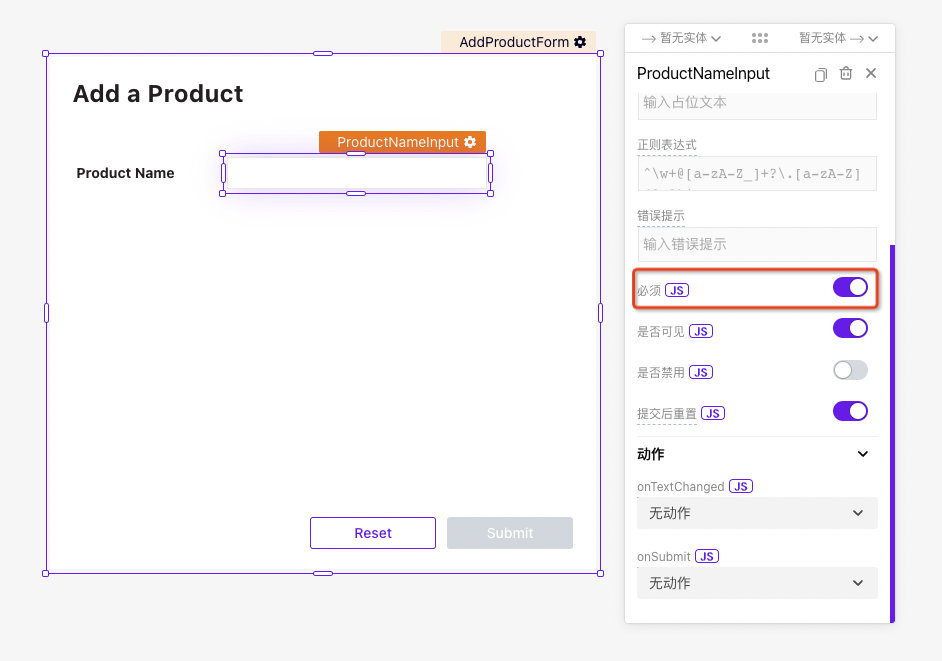
您还可以对输入框进行配置。例如,您可以设置输入类型、占位文本、自定义错误提示等等。现在,打开ProductNameInput属性并设置以下内容:
- 将输入类型修改为
文本 - 打开
必须的属性开关
输入类型是允许输入的数据类型,在这种情况下,您只能输入文本输入。
但是,您也可以将其更改为数字、密码或电子邮件。必须属性使该字段的输入成为必填项。
如果在必填字段中未提供任何输入,它还会禁用表单提交按钮。

将下拉组件添加到表单 #
现在,让我们再为表单添加一个下拉框,使用户能够选择产品类别。为此,您必须拖放一个单选下拉组件并将其重命名为CategoryDropdown。
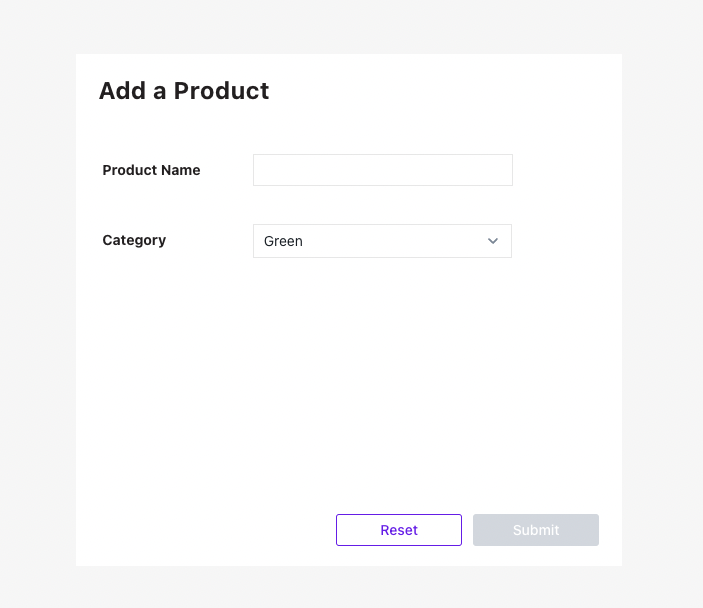
此外,为了保持表单整洁,请在下拉框旁边添加一个文本组件。最后,将文本组件的文本设置为Category。
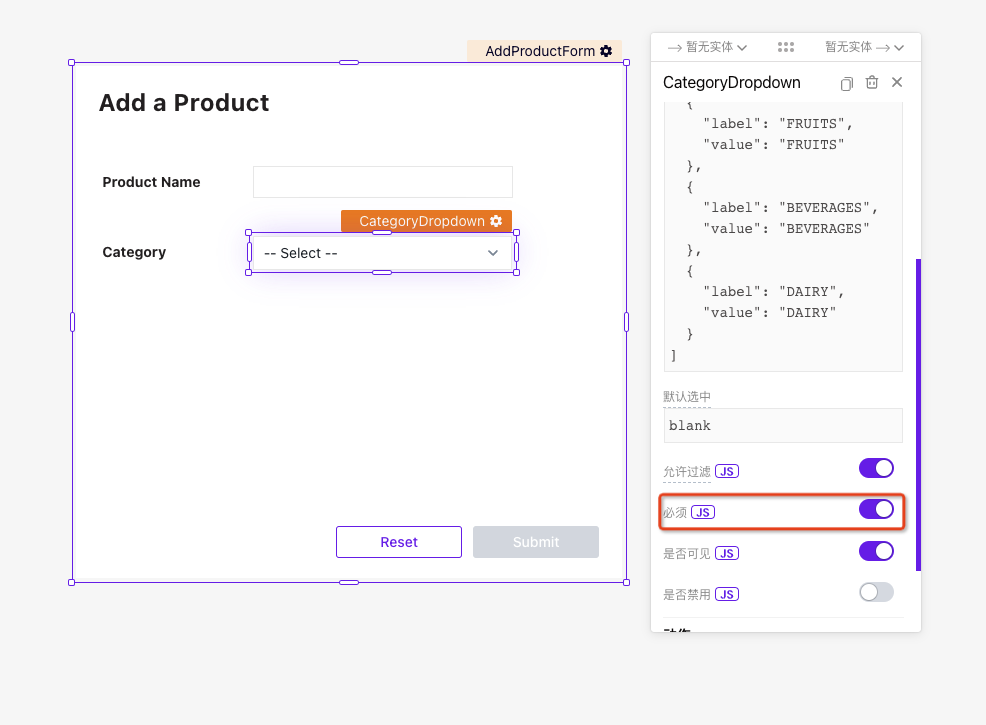
下面是屏幕截图:

现在,如果您查看下拉组件,您会看到一些已添加到其中的默认选项。我们将可选项修改为:蔬菜、面包、水果、饮料和乳制品。
- 打开CategoryDropdown属性设置。
- 单击可选项字段。此字段中的值用于指定下拉菜单的选项。
- 看到预期的数据结构是
Array<{ label: string, value: string }> - 现在通过将以下代码复制到该属性来更新选项。
[
{
"label": "VEGETABLES",
"value": "VEGETABLES"
},
{
"label": "BAKERY",
"value": "BAKERY"
},
{
"label": "FRUITS",
"value": "FRUITS"
},
{
"label": "BEVERAGES",
"value": "BEVERAGES"
},
{
"label": "DAIRY",
"value": "DAIRY"
}
]此外,将默认选中设置为blank,并将必须属性开关打开。

完成表单 #
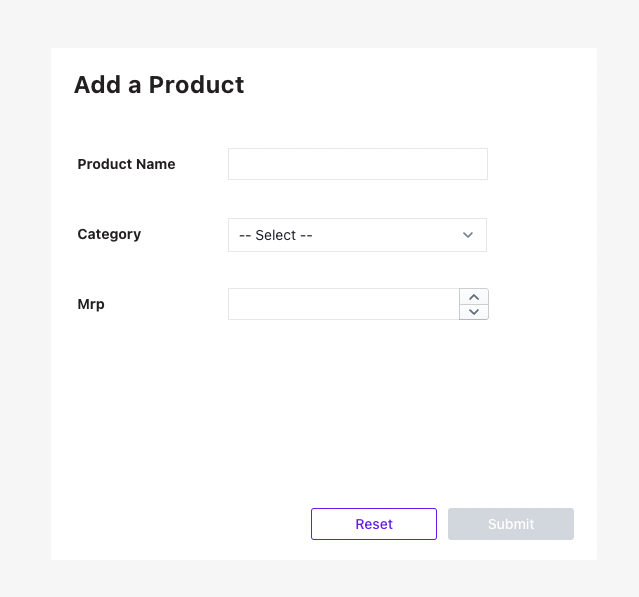
到目前为止,表单已经可以接受产品的名称和类别。现在,添加一个新的输入框组件并将其重命名为MrpInput。将其输入类型更改为数字。最后,在输入框旁边添加一个文本组件并将其文本设置为 MRP。
表单的标题也是一个文本组件,默认标题为Form。让我们将标题重命名为Add a Product。
以下是屏幕截图:

编写正则表达式验证 #
您的表单现在具有所有必需的组件了,并配置了一些基本属性。让我们添加一些正则表达式验证来拒绝用户的错误输入。
从ProductNameInput开始:
- 打开其属性
- 将正则表达式设置为
^\s*[a-zA-Z]{3,50}\s*$ - 将错误提示设置为
必须是长度在3到50之间的英文字母
让我们看看你在那里做了什么:
-
通过设置正则表达式:
- 您将文本限制为英文字母的字符
- 您确保产品名称的长度至少为 3 且最多为 50
-
通过设置错误提示,您指定了用户的输入验证失败时看到的错误
尝试在ProductNameInput中同时填写有效值和无效值以验证它是否有效。
现在,让我们将MrpInput配置为仅接受大于或等于 $1.00 的十进制值
- 将正则表达式设置为
^\s*(?=.*[1-9])\d*(?:\.\d{1,2})?\s*$ - 将错误提示设置为
值必须大于0且最多2位小数
验证正则表达式是否按预期验证输入,并在不匹配的情况下抛出错误消息。
提交表单 #
您的表单现在更加友好且不易出错。让我们配置它以触发添加新产品。它将涉及两个步骤:
- 设置将新产品添加到表中的插入查询语句
- 连接表单的提交按钮以运行插入查询语句
在查询中访问组件属性 #
您的表单将包含用户填写的值。您想通过查询语句插入这些值。让我们看看如何做到这一点:
-
导航到页面
NewProductPage,点击数据源旁的+ -
选择
Mysql Mock DB数据库,点击新建查询 -
将查询重命名为
AddProductQuery -
复制粘贴以下内容
INSERT INTO products (productName, category, mrp) VALUES ({{ProductNameInput.text}}, {{CategoryDropdown.selectedOptionValue}}, {{MrpInput.text}}); -
运行查询
-
您将看到查询运行成功的通知
让我们看看查询。主要查询语法与SQL语句相同,格式如下:
INSERT INTO table_name
(col1, col2, col3, colN)
VALUES
(val1, val2, val3, … valN)唯一的区别是您在插入语句中编写 JavaScript:
- 要获取用户在
ProductNameInput中填写的值,您访问了它的text属性。 - 要获取
CategoryDropdown的选定选项的值,您调用了selectedOptionValue属性。
您在这里所做的是您在语句中访问了组件的属性。这与您在第 1 部分中所做的相反,您在Products_Table组件中访问ProductsQuery的结果。
对 UI 事件触发操作 #
您的查询AddProductQuery现在已设置完毕。我们将AddProductQuery绑定至表单的提交按钮:
- 打开提交按钮的属性窗口
- 转到
动作 onClick - 选择
执行查询,选择AddProductQuery
尝试使用表单创建新产品。您会注意到,您无法判断提交后是否添加了产品。
这是因为您没有设置成功或错误消息。让我们这样做:
- 打开提交按钮的属性窗口
- 导航到
onClick onSuccess - 选择显示消息
- 输入
产品创建成功! - 导航到
onClick onError - 选择显示消息
- 输入
产品创建失败!
尝试使用一些有效和无效值再次填写表单,以验证它是否按预期工作。
使用 JavaScript 配置操作 #
在上一节中,您使用属性窗口为提交按钮定义了成功和失败事件。您可以使用 JavaScript 执行相同的操作。让我们看看如何操作。
单击onClick旁边的JS图标。您将看到代表onClick onSuccess和onClick onError的 JavaScript 代码,如下所示:
{{AddProductQuery.run(() => showAlert('产品创建成功!','success'), () => showAlert('产品创建失败!','error'))}}单击JS可以实现两件事:
- 如果该字段为空白,则允许您编写 JavaScript。也就是说,您可以自己编写 JavaScript 来配置onSuccess和onError事件。
- 如果该字段已填充,它会将配置的行为转换为 JavaScript 代码。就像上面那样。您可以修改此 JavaScript 以进一步自定义行为。
请注意,您将每个操作与成功和错误事件绑定在一起。在第 3 部分中,您将学习为每个事件绑定多个操作。
连接多个页面 #
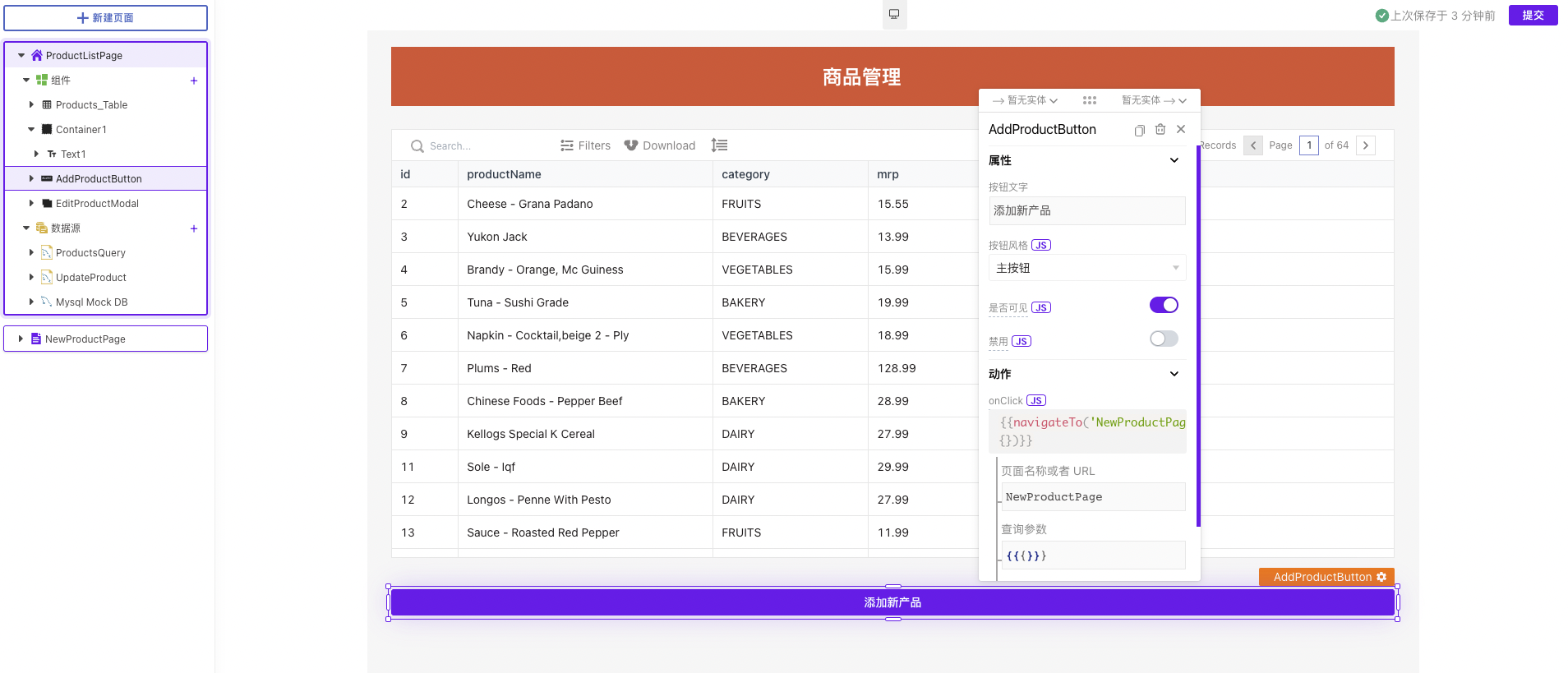
您已经创建了一个新页面AddProductPage,其中包含一个允许用户添加新产品的表单。现在,您希望在用户单击ProductListPage中的添加新产品按钮时打开此页面。让我们设置一下:
- 导航到页面
ProductListPage - 拖放一个按钮组件
- 将组件重命名为
AddProductButton - 更改按钮文字为:
添加新产品 - 在动作属性的onClick里选择
跳转到 - 在页面名称字段中输入
NewProductPage

让我们测试一下。单击ProductListPage上的添加新产品按钮。您将看到NewProductPage页面打开,可供您填写表格。
下一步是什么? #
当您熟悉构建表单的基础知识、在数据库查询中访问组件的属性以及使用JavaScript绑定事件时,请阅读本教程的第 3 部分。
