到目前为止,您已经构建了一个多页的应用程序,允许您查看所有产品并添加新产品。以下教程将引导您构建编辑产品的功能。在此期间,您将学会:
- 从一个组件访问另一个组件的状态
- 编写查询语句以更新产品
- 对单个事件执行多个操作
访问组件之间的属性 #
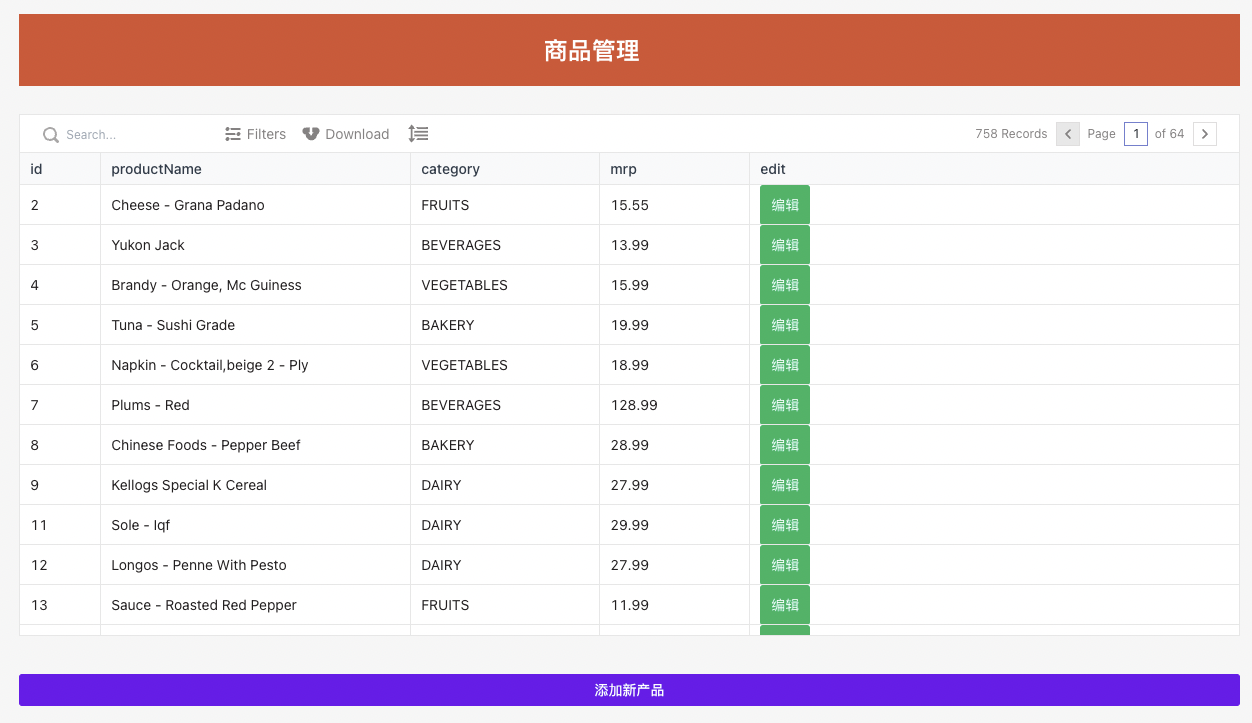
您已经建立了一个页面来查看所有产品,并建立了另一个页面来添加新产品。我们现在来继续编辑产品的第三个功能。让我们在表格的每一行中添加一个编辑按钮。单击编辑按钮后,将打开一个表单,允许用户编辑产品。
- 打开
Products_Table的属性窗口 - 单击
数据列下的新建一列 - 点击新列的设置图标⚙️
- 将数据列配置的数据类型更改为
按钮 - 在按钮属性下将按钮文本修改为
编辑
您将在每行的最后一列看到一个编辑按钮。让我们来配置编辑按钮。
- 打开
Products_Table的属性 - 通过单击数据列下的设置图标⚙️
- 从
onClick的菜单中选择打开弹窗 - 在弹窗名称下选择
新建弹窗 - 将新的弹窗重命名为
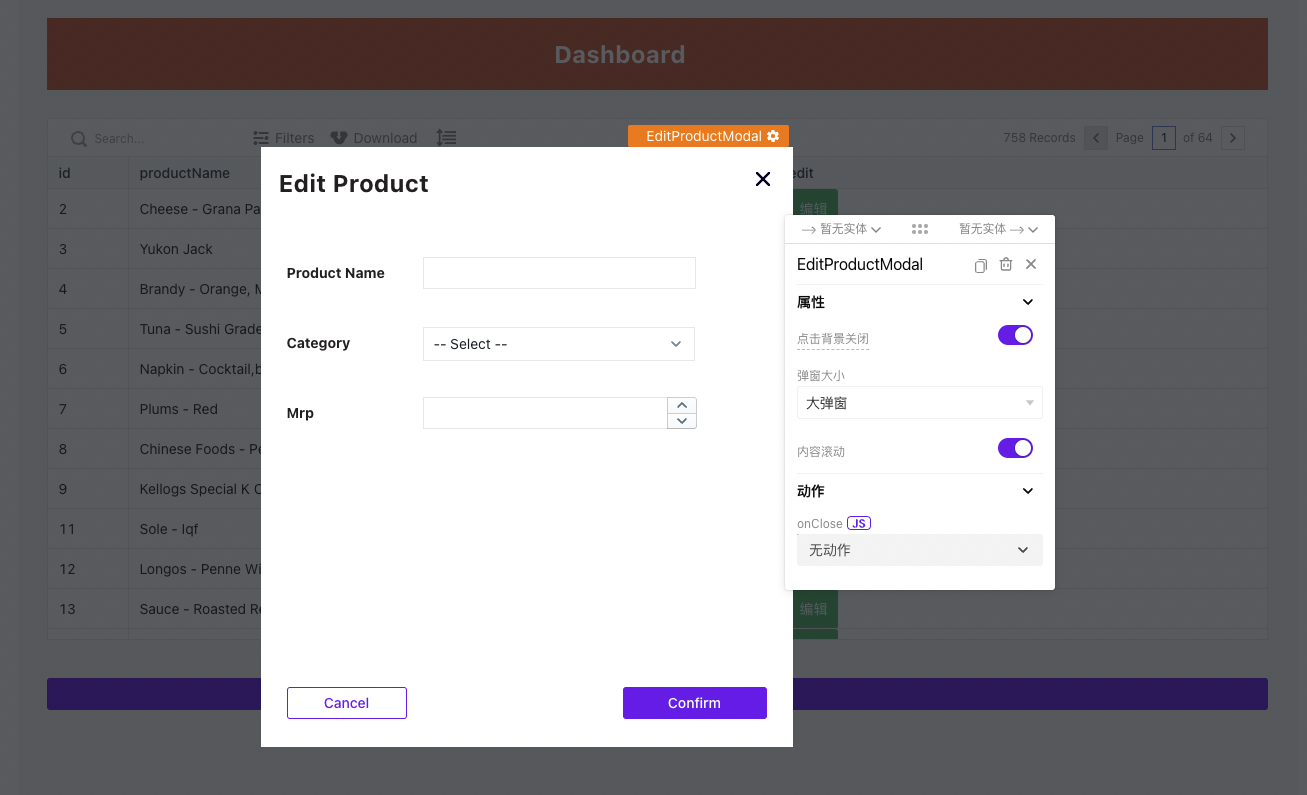
EditProductModal - 选择弹窗大小为
大弹窗 - 将弹窗的标题重命名为
Edit Product

单击任意行的编辑按钮。您将看到弹框是一个空表单。让我们用组件填充表单:
- 让它看起来与前面讲到的
AddProductForm一样 - 其属性的配置方式与
AddProductForm相同
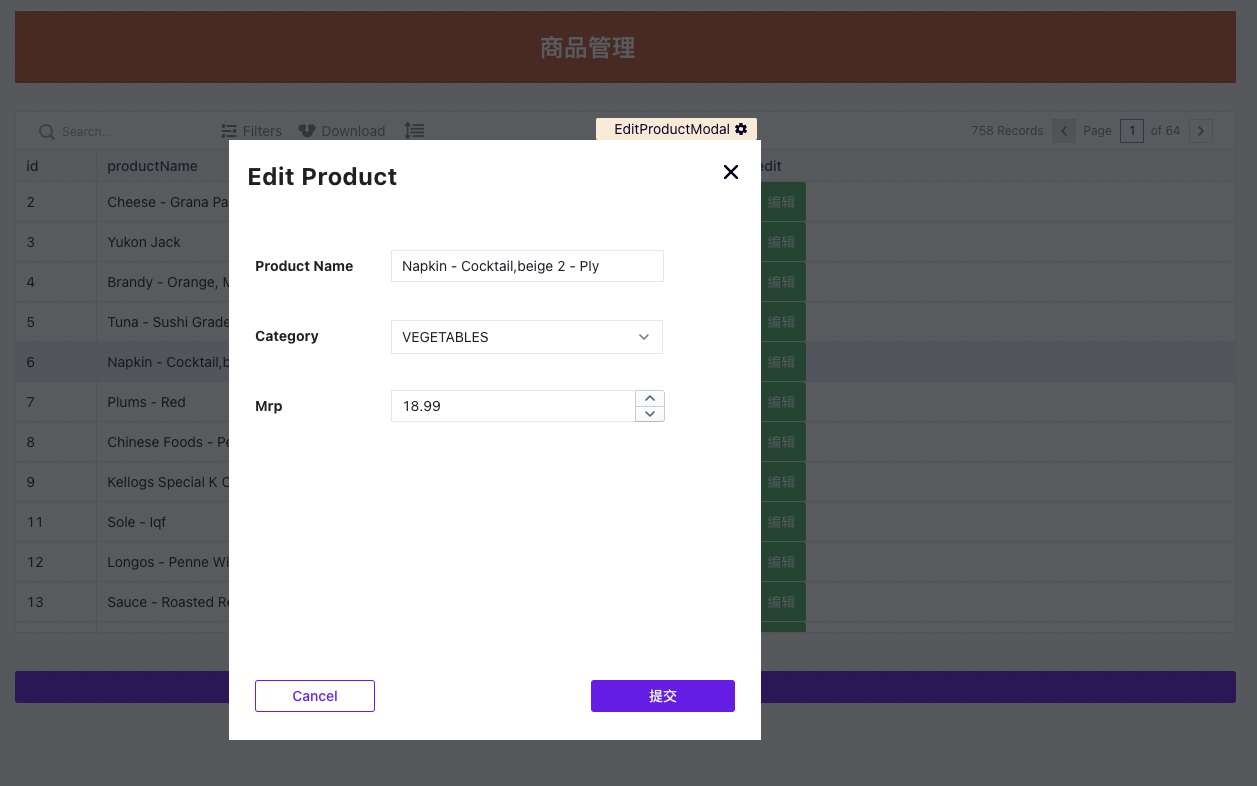
完成此操作后,EditProductModal将如下所示:

请注意,像AddProductForm一样, EditProductModal中的所有表单字段都是空的。但是,要编辑产品,您需要预先填充要更新的产品的值。这意味着:
- ProductNameInput应显示所选行的productName值
- MrpInput应该显示所选行的mrp值
- CategoryDropdown应显示所选行的值
让我们配置以上所有内容。
设置ProductNameInput的默认值:
- 打开ProductNameInput属性窗口
- 将默认文本设置为
{{Products_Table.selectedRow.productName}} - 验证解析值是否与所选行中的值一致
请注意,由于组件的范围仅限于其父页面,因此组件仅与同一页面内定义的其他组件、查询语句和 API 共享其属性。
例如,在这种情况下,表格
Products_Table的属性selectedRow只能被页面ProductListPage中的其他组件、查询语句和 API 访问。表格Products_Table的属性selectedRow无法被页面AddProductPage的任何组件、查询语句或 API 访问。要在另一个页面上访问组件的属性或 API、查询语句的结果,有两种方法:
使用storeValue函数将数据存储在浏览器缓存中,以便即使用户移动到应用程序中的另一个页面也可以访问它。
将数据作为查询参数传递到您将用户重定向到的页面的 URL 中。这可以使用navigateTo函数来完成。
现在让我们为MrpInput设置一个默认值:
- 打开MrpInput的属性窗口
- 将默认文本设置为
{{Products_Table.selectedRow.mrp}} - 验证解析值是否与所选行中的值一致
要为 CategoryDropdown 设置默认值:
- 打开CategoryDropdown的属性窗口
- 将默认选中设置为
{{Products_Table.selectedRow.category}} - 验证解析值是否与所选行中的值一致
验证当您单击某行的编辑按钮时,您的表单将填充所选行的值。

编写更新数据的查询语句 #
您的表单将包含用户填写的值。您想通过查询语句插入这些值。让我们看看如何做到这一点:
-
导航到页面
ProductListPage,点击数据源旁的+ -
选择
Mysql Mock DB数据库,点击新建查询 -
将查询重命名为
UpdateProduct -
复制粘贴以下内容
UPDATE products SET productName = {{ProductNameInput.text}}, category = {{CategoryDropdown.selectedOptionValue}}, mrp = {{MrpInput.text}} WHERE id = {{Products_Table.selectedRow.id}};

点击事件配置多个操作 #
用于更新产品的查询语句已准备就绪。下面将该语句绑定到EditProductModal的提交按钮上。
- 打开EditProductModal中的提交按钮的属性窗口
- 将按钮文字重命名为
提交 - 在动作属性的
onClick中点击执行查询 - 选择
UpdateProduct - 转到
onSuccess - 点击执行查询,选择ProductQuery
- 转到
onError - 选择
显示消息 - 将提示消息设置为
产品更新失败! - 将提示类型设置为
失败
尝试编辑产品,然后单击提交按钮以验证它是否有效。您会在左上角看到成功或者错误通知,但表单在提交后仍保持打开状态。让我们配置它以在更新成功时关闭表单。如果出现错误,您将保持表单打开以进行进一步编辑。
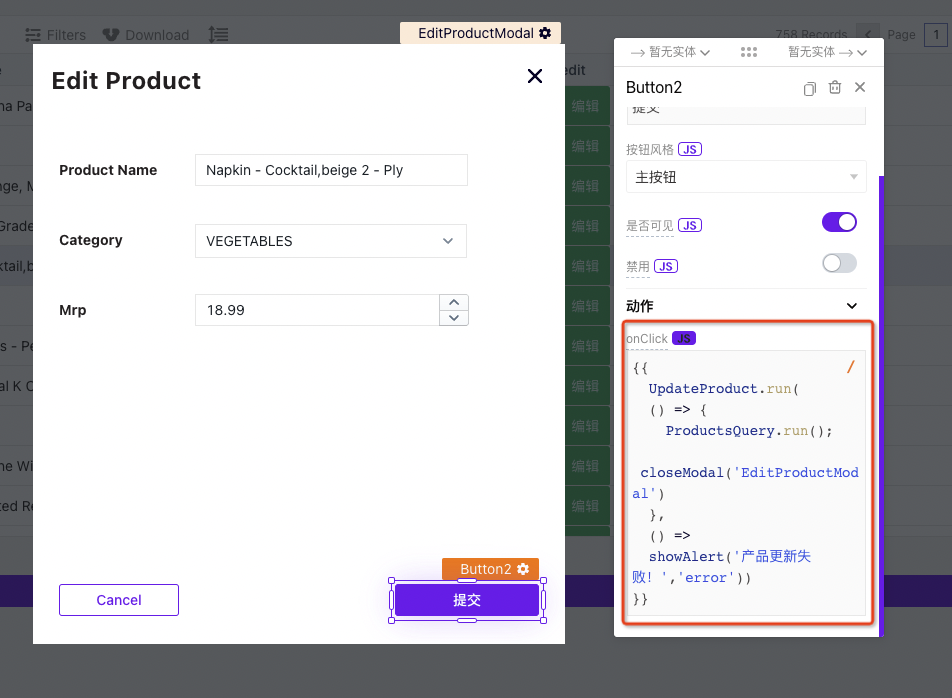
要将多个操作绑定到按钮点击事件,让我们编写一些 JavaScript:
- 点击提交按钮的动作属性onClick旁的
JS开关 - 里面的字段转换为JS代码
- 将其设置为
{{
UpdateProduct.run(
() => {
ProductsQuery.run();
closeModal('EditProductModal')
},
() =>
showAlert('产品更新失败!','error'))
}}这里的代码表示在onSuccess里执行里以下操作:
- 执行
ProductsQuery查询 - 关闭弹窗

请注意,由于这些操作是异步运行的,因此它们都是并行运行的。尝试再次编辑产品,并验证表单提交是否按预期工作。
完成了页面的设计后,您可以点击右上角的提交按钮进行预览。
